38 chart js labels position
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
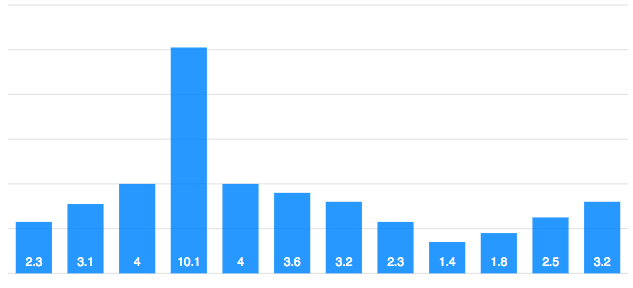
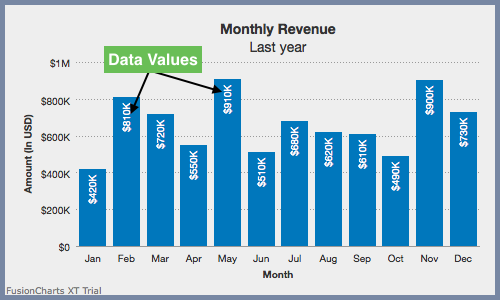
javascript - Chart.js bar chart change the label position X ... Jun 03, 2016 · Chart.js bar chart change the label position X-axis. I'm new to chart.js. I want to draw a bar chart with x axis label not centered, but in the place where two bars join. This is what I need to create. But in my current implementation (in the below image) labels are centered to the bar. I need the label to be in the middle place where two bars ...

Chart js labels position
Labeling Axes | Chart.js Aug 03, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...
Chart js labels position. Alignment and Title Position | Chart.js Aug 03, 2022 · Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. Title Position: start Title Position: center (default) Title Position: end. setup. actions. const config = { type: 'line', data: data, options: { plugins: { legend: { title: { display: true, text: 'Legend Title', } } } } }; javascript - How to position yAxes labels in chartJS - Stack ... These numbers will depend on the height and width of your chart, as well as what features you are displaying the in the canvas area. For example, if you remove the xAxes tick labels, you many need to decrease the -60 since that will make the chart slightly shorter. / 2 works since you set the maxTicksLimit to 3. 4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We... chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Label Annotations | chartjs-plugin-annotation To enable to use the box positioning, the radius must be set to 0 or NaN. Styling Position A position can be set in 2 different values types: 'start', 'center', 'end' which are defining where the label will be located a string, in percentage format 'number%', is representing the percentage on the size where the label will be located [Solved]-Ng2-charts + How to customize the position of X axis labels ... How to add images as labels to Canvas Charts using chart.js; Using Chart.js - The X axis labels are not all showing; How to wrap X axis labels to multi-lines (X axis label formatting) in ng2-Charts? How to change the labels to the image (icon) in bar chart.js; How do I change the 'months' language displayed on the date axis in Chart JS? How to ... Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. How can I control the placement of my Chart.JS pie chart's legend, as ... I think this what you want: DEMO First, you need to make canvas responsive by overriding fixed width and height and wrap it in additional div that can be used for positioning. I used display: table for centering elements but setting inner divs to inline-block also works if you wish for chart and legend to take different amount of space than 50:50.. HTML: ...
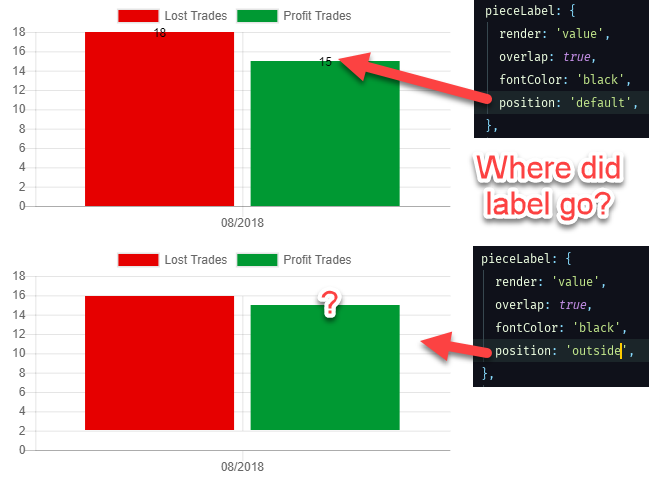
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false } javascript - How to move labels' position on Chart.js pie ... Mar 25, 2016 · import {Chart} from 'chartjs'; import 'chartjs-plugin-labels'; let options = { plugins: { labels: { position: 'outside', render: (args) => { return `${args.label}: ${args.value}%`; } } } } let data = { datasets: [ { data: [39, 4, 57], labels: ['Blue', 'Gray', 'Green'], }, ], } new Chart(ctx, { type: 'pie', data: data, options: options } How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips
Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...
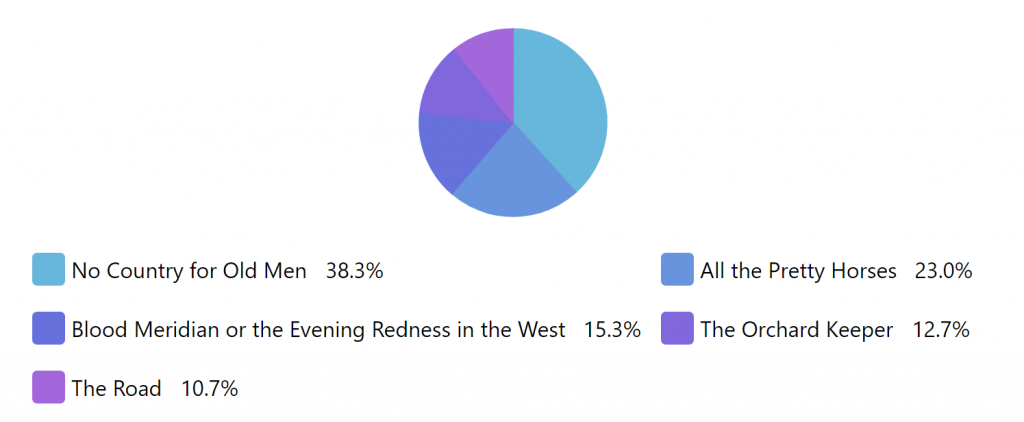
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Labeling Axes | Chart.js Aug 03, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats




































Post a Comment for "38 chart js labels position"