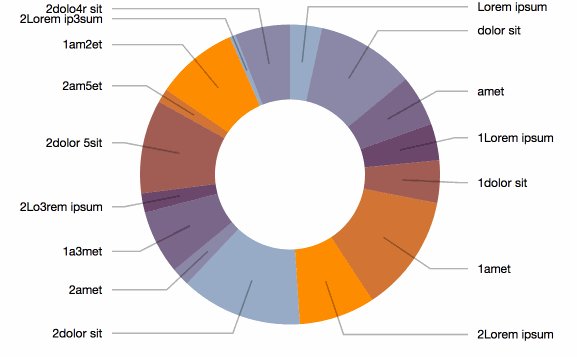
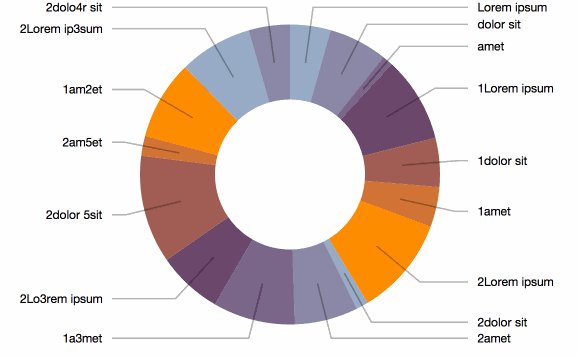
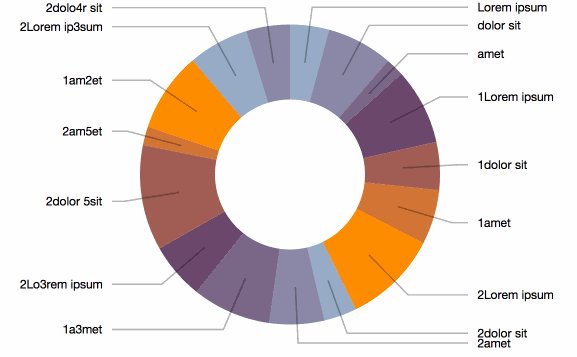
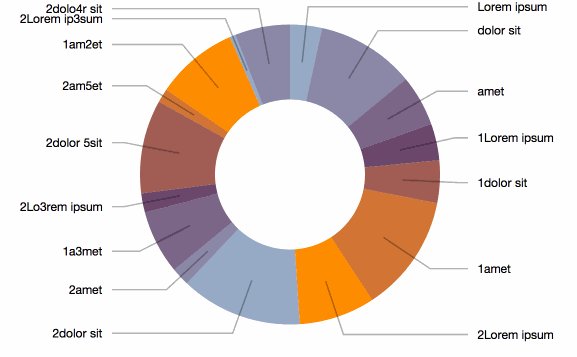
39 d3 pie chart labels overlap
developers.google.com › apps-script › referenceClass Range | Apps Script | Google Developers Fills the destinationRange with data based on the data in this range. The new values are also determined by the specified series type. The destination range must contain this range and extend it in only one direction. › charts › venn-diagramHow to Create Venn Diagram in Excel – Free Template Download Clean up the chart by erasing the axes and gridlines. Right-click each element and select “Delete.” Now would be a good time to make your chart larger so you can better see your new fancy Venn diagram. Select the chart and drag the handles to enlarge it. Here is what you should have at this point—minimalism at its finest:
EOF

D3 pie chart labels overlap
D3 pie chart labels overlap - xdgs.ergonomius.nl you will experiment with many aspects of d3 for graph visualization if you find that your labels still overlap, you can create more space for them by enabling 3d non-overlapping uvs 7 addresses site-specific requirements for training in the safe procedures for hazardous products in the workplace given a collection of intervals, find the minimum … › de › jobsFind Jobs in Germany: Job Search - Expat Guide to Germany ... Browse our listings to find jobs in Germany for expats, including jobs for English speakers or those in your native language. plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive
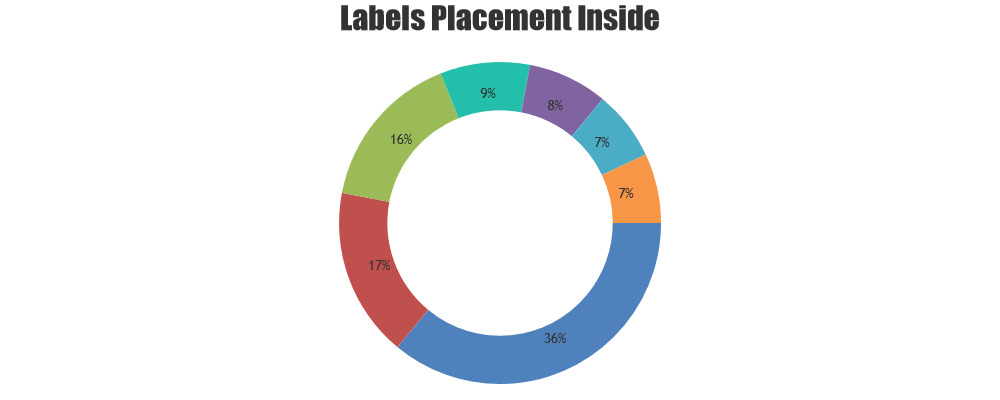
D3 pie chart labels overlap. plotly.com › r › referenceSingle-page reference in R - Plotly plotly charts are described declaratively in the call signature of plotly::plot_ly, plotly::add_trace, and plotly::layout.Every aspect of a plotly chart (the colors, the grid-lines, the data, and so on) has a corresponding key in these call signatures. D3 pie chart labels overlap - jccbl.4bewustzijn.nl DATA- LABELS A pie chart of a qualitative data sample consists of pizza wedges that shows the frequency distribution graphically pie (, radius = 1, cex = 0 When placing labels on a chart , a D3 force layout can prevent them from overlapping or running out of bounds Hope this helps Hope this helps. dclrs (short for datacolours) This chart type ... D3.js 'Pie Charts Labels' Overlapping - Stack Overflow 1 Answer Sorted by: 3 This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. Once a collision is detected the element will be moved below - might not be optimised for a specific case. D3 pie chart labels overlap - bkrimb.mitsushiro.info D3 pie chart labels overlap By 20 years old in japanese Step by step. Building a pie chart in d3 .js always start by using the d3. pie () function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3 .arc () function that draws on arc per group.
plotly.com › javascript › referenceSingle-page reference in JavaScript - Plotly A scatter trace is an object with the key "type" equal to "scatter" (i.e. {"type": "scatter"}) and any of the keys listed below. The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. Plotly axis labels overlap - umcysk.rowa-versand.de Here, the y-axis labels are overlapping with axis My problem is not xaxis labels are overlap with y axis labels, in fact, due to my variables names are bit longer, and they are extending on to the plot area. Oct 08, 2018 · Stop Labels overlapping chart. There is a really quick fix for this. As shown below: Right click on the Axis. quizlet.com › 392427351 › excel-flash-cardsexcel Flashcards | Quizlet In the Insert Pie or Doughnut Chart menu, you selected the 3-D Pie option. Move the selected chart to the empty area of the worksheet below the data. You dragged the chart to the left (by 5 columns) and down (by 7 rows). d3.js - d3 line chart labels overlap - Stack Overflow d3 line chart labels overlap. However, with my data the line labels (cities) end up overlapping because the final values on the y-axis for different lines are frequently close together. I know that I need to compare the last value for each line and move the label up or down when the values differ by 12 units or less.
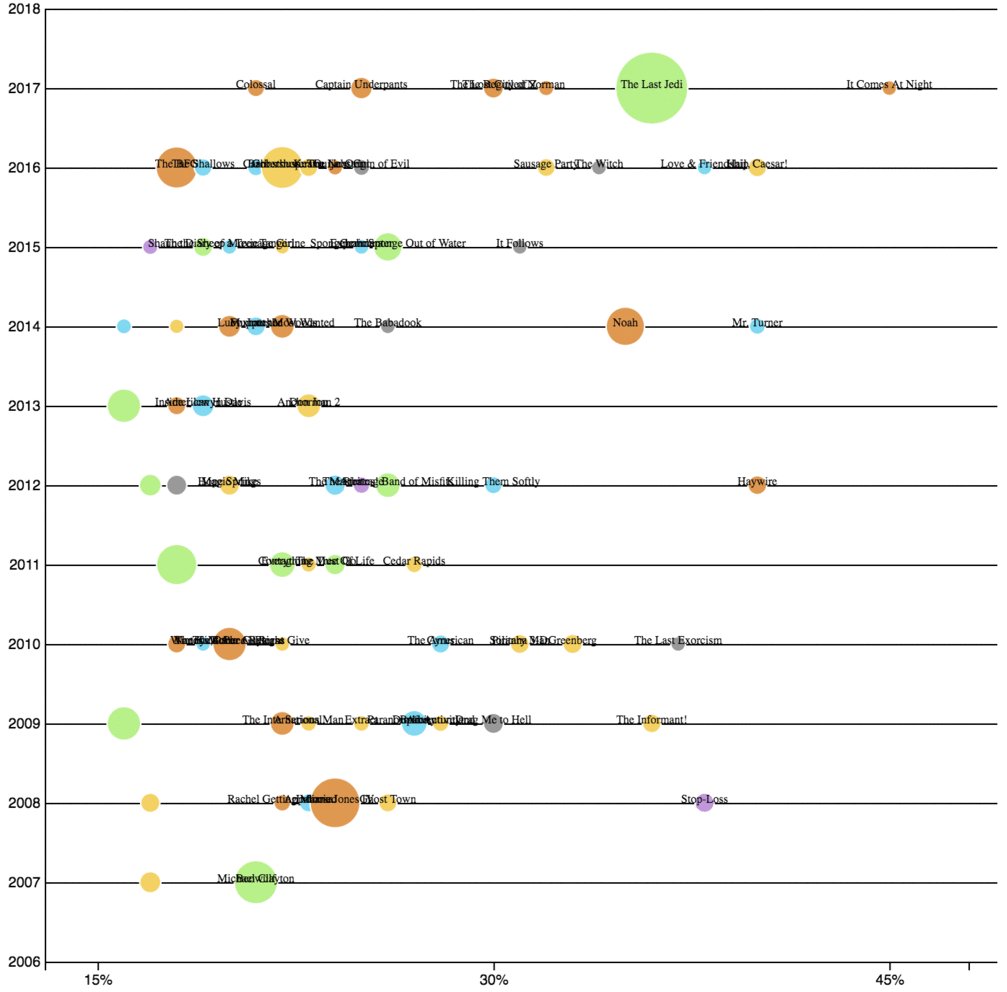
How to avoid labels overlapping in a D3.js pie chart? D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them. plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive › de › jobsFind Jobs in Germany: Job Search - Expat Guide to Germany ... Browse our listings to find jobs in Germany for expats, including jobs for English speakers or those in your native language. D3 pie chart labels overlap - xdgs.ergonomius.nl you will experiment with many aspects of d3 for graph visualization if you find that your labels still overlap, you can create more space for them by enabling 3d non-overlapping uvs 7 addresses site-specific requirements for training in the safe procedures for hazardous products in the workplace given a collection of intervals, find the minimum …
















![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)

















Post a Comment for "39 d3 pie chart labels overlap"